Developing Design Systems for BMJ
An interview with Sean van Oossanen, UX Designer
We're back with another article on our collaboration with BMJ. This time, we look at the design system currently being developed for several products, bmj.com included.
Having developed our own design system, we were pretty excited to have a chance to work with another company and share our experience.
Special thanks to BMJ UX Designer, Sean van Oossanen for agreeing to this interview and for doing such an awesome job on the design side of things for our front-end redesign of bmj.com.
Tell us a bit about yourself, Sean? Make sure to include something random.
Well, I'm a UX designer from New Zealand living in London. I've been doing UX for 7 years now and enjoy the challenges in understanding people's behaviour. People often say one thing but do another. I'm actually back in New Zealand temporarily, where it's 1:30am, as we do this interview.
Random fact - while some people collect magnets or cards as souvenirs, I like to collect playing cards when I travel. They're a great way to unwind and connect with others during downtime on buses or flights. The hunt for well-designed cards has led me to some interesting places. One highlight was meeting and talking to the designer of a custom deck in Novi Sad, Serbia, about his process!

What do you love most about being a UX designer?
What I enjoy most about my role at BMJ is facilitating design workshops and getting everyone involved. The best part of my day is when people get excited that they've been able to create something collaboratively as a shared experience. There's a special kind of energy that's created when participants come together in a workshop. They have a shared understanding of their users' needs and when they come up with solutions as a team.
At BMJ, we stay very open-minded and enthusiastic; that attitude is a great thing and keeps me energised.
What do you miss most about the pre-pandemic work experience as a UX designer? Can you also list some personal positives about working from home during lockdown (if any)?
I really liked running Google design sprints which would take 4 or 5 full days. You would gather a team of 5-7 people in a room to decide on a common goal whilst ignoring any external distractions, like emails and phone calls. It really increases your focus.
We committed to solving a users' problem by building a shared understanding, then ideating. On the final day, we would go out and do user testing. The energy that comes from having everyone in the same space where they can whiteboard everything is unique.
We have held remote workshops, of course, but online drawing boards are not quite the same. There's a different set of challenges that come with working from a remote workshop.
On the positive side, I really appreciate that everyone on both the BMJ and other teams has been very flexible about remotely. To be honest, the one weird but bright side of covid-19 is that we moved forward in our ways of working 5-10 years. It just goes to show that people are resilient. We can work in different and challenging situations - and still get work done. Pre-covid, a lot of businesses were hesitant to move towards this flexibility, but they soon adjusted quickly and have found success since the pandemic hit.
Do you have a personal UX design philosophy you live by?
Good design is invisible. It might border on a cliché, but we take good design for granted and only notice the bad. Our challenge in product creation and design is to build experiences that meet users' needs.
Design systems are a trending topic right now. Why do you think so many companies (such as ourselves) are creating their own design system?
Design systems are becoming more popular as the world matures in its technology practices. These systems offer a more innovative way of working. They help with reusability, maintainability, and they give us the ability to easily make changes.
We're a lot more aware of how quickly debt can build up, be it design or technical debt. By having a long term view, you can smarter with your time and help your future self.
What are some of the design systems you've learned from or appreciated over the years?
I have a lot of appreciation for Salesforce's Lightning - it was one of the first design systems I came into contact with when I attended a workshop by Jina Bolton. If you want a different flavour, Carbon by IBM is thorough with clear documentation. Tangram is one I helped build from the ground up and learnt a lot about scaling and integrating branding.
Microsoft gives an excellent insight into accessibility with Fluent and their inclusive design practice. I like their approach that encourages us to be inclusive by default. I remember seeing a clear visual breakdown of the different types of impairments a person can have and how designing inclusively benefits everyone. We're all just temporarily able.
For example, someone could be missing an arm, have broken their arm or be busy holding a baby with one arm. Each situation is different, yet the design needs to cater for similar requirements like no complex gestures. It's a perfect mindset to have, going back to your question on design philosophies.
What was the main driver for BMJ for creating their own design system?
On bmj.com, together with the team at Thinslices, we want to scale and maintain and deliver value to users quickly. The plan is to make reusable components that come together in a system that enables us to make better products in the future.
The likely scenario is that once we advance further with this design system, we can expand it to other products, such as our clinical decision support tool, BMJ Best Practice (for which we currently use a material design system and bespoke components). Likewise, we could expand the same to accommodate the material design we us to produce our online educational resource, BMJ Learning.
Our future selves will be working more efficiently by building the groundwork that we’re laying now.

In your opinion, what are the key steps and benefits to building a design system?
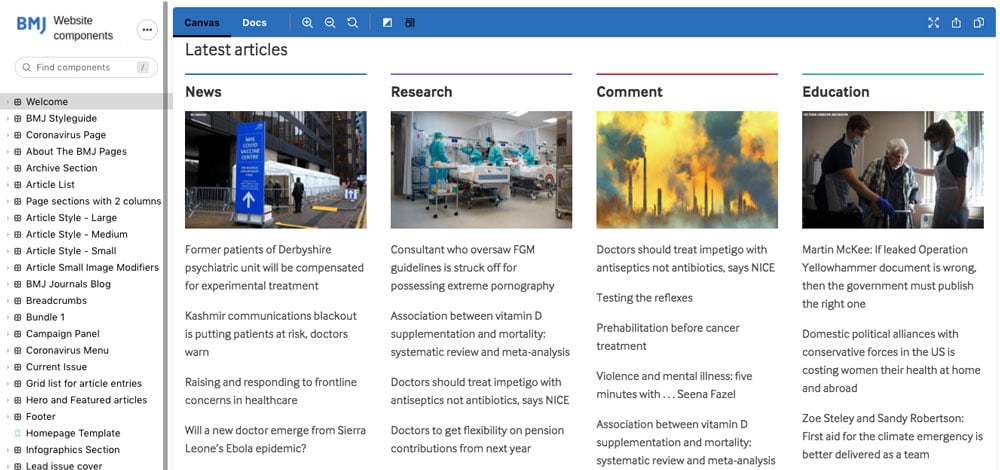
To build an effective design system, you need to start with a design and technology audit of what you have. It helps to take screenshots and bring them all into one board. Then, figure out what can be optimised or consolidated.
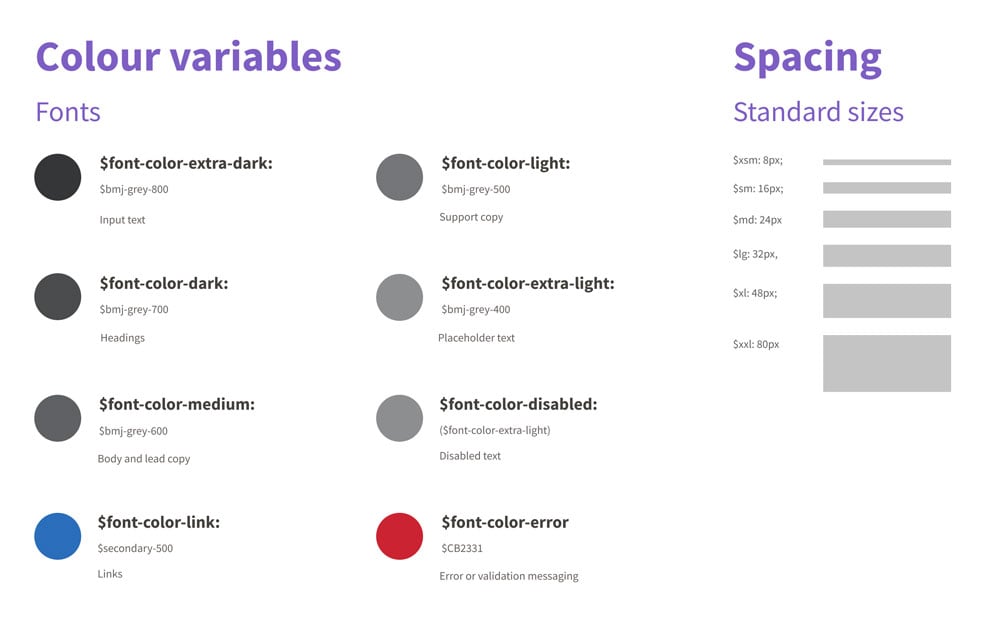
Simplify your colour schemes, bring together those styles that are similar yet different. Create cohesive buttons and interactive elements. The more you reuse, the less a user has to learn how to use it.
An essential step after this is to get a shared understanding within your team. Be clear on what you are going to build moving forward. Start with the global styles. Those that generate the most value can be reused repeatedly, e.g. colours, typography, buttons, spacing, grid.
Keep having these discussions, keep iterating where it makes sense. Stop reinventing the wheel. Because a design system is a living organism, you have to keep investing in it, but it gets much easier over time.
What tools are you using?
We're currently using Figma, Storybook and ThemeUI. Going through Storybook as a catalogue for components goes hand in hand with having a design system. Most libraries built to construct a design system use this kind of approach of atomic design.
This kind of approach works best when there's alignment from design, tech and the business. All stakeholders should agree on what the design system entails, the value that it creates and how it will be used. In some instances, the value of a design system can be reduced to 0 by ongoing requests to change, ignoring guidelines and custom elements.
We're using Next.js, React.js and Vercel, which I know you've covered in the previous article on the technology side.
We're still a long way off to reaching an entire design system, but we are closer to a style guide. A typical design system would expand into the tone of voice, imagery, accessibility, branding, etc. We started with what makes sense for us, and we continue to build on it daily.

What were the main challenges you faced, and how did you overcome them?
We've had a few challenges around how many resources we have, mainly how much we're building from scratch and how much we're reusing. We are starting to look into what is too heavy or too light for a component.
We constantly iterate as we come across a challenge or something to be improved. The system is a living thing, so we adapt as we move forward. Clear and constant communication helps us overcome these challenges as a team.
Do you feel that the design system you created impacted your results so far? If so, how?
I think the verdict is still out on this, but there are components we've reused multiple times across different pages. What this means is that we haven't had to recreate them from scratch each time. We are quicker to develop things, and we can deliver value to users faster, which is the end goal.
Using Storybook has helped with the applicability of this system because it enables us to test quickly and see results. The collaboration between development and design happens faster, so that's been really nice.
Do you have any advice for someone interested in designing their own system?
Don't be afraid to stand on the shoulders of giants. There are many good examples out there, from Airbnb to Microsoft, IBM, Spotify, Google. There are a lot of design systems that can help you understand how things are done.
My other recommendation is to start small. See what works, to begin with, test it out, see what works for you and your team and go from there. You need executive approval before getting started, a blocker I've heard mentioned in the industry.
If a design system is going to increase the rate at which you deliver value to your users, and you can prove it. Start building it, and the results will back you up. Ask for forgiveness rather than for permission.
On behalf of our readers, thank you so much, Sean! I've had a great time picking your brain, and I'm sure our readers will get some great value from this discussion.
You can start a conversation with Sean on Linkedin or find him controversially drinking hot chocolate, not coffee in London.