BMJ:
Healthcare knowledge provider
The BMJ publishing platform revamp: boosting performance & user experience
BMJ is a global healthcare knowledge provider of more than 70 medical journals. It is internationally renowned for its publication of The BMJ (British Medical Journal), which is currently one of the top 5 general medical journals in the world.
Helping clinicians and patients alike, their journal is a critical resource that urgently needed updating to support readers' demands for improved solutions through a seamless publishing platform.
Over the last two years, we’ve worked with BMJ to decouple the front end and back end of their publishing infrastructure. The journey has been extremely rewarding so far, enabling us to test different technical solutions and come up with creative ideas to improve website performance.
Our mission extended far beyond a redesign of the homepage; phase one was just the beginning. Together, we streamlined the flagship journal, bmj.com, and improved the overall content performance from 65 to 100 for a much better user experience.

The challenge: monolithic architecture, slow performance & content scale issues

As is the case for most publishers, a redesign is a routine operation, repeated every 3-4 years, mostly to update important assets and pages. Given BMJ has pioneered the migration to digital publishing and open access, a more substantial redesign was in order. The last redesign bmj.com underwent mostly involved moving from one Drupal version to another.
BMJ initially chose Drupal 7 in 2014 because it was the leading open-source platform widely adopted by other journals and capable of handling substantial traffic, featuring a vast community and robust modules. However, as Drupal evolved and shifted towards a more decoupled architecture, BMJ found their early decisions to innovate within a strictly integrated system somewhat limiting. With the website handling almost 3 million content items and numerous custom modules, BMJ faced challenges in adapting to newer, more flexible web architectures.
The increase in research paper output and a significant spike in site usage demanded better page performance, which the monolithic architecture made difficult to achieve without considerable backend efforts. While monolithic systems reduce complexity, they restrict quick front-end updates. Recognizing the need for agility and improved performance, BMJ leveraged an opportunity to rebuild some pages from scratch, opting for static site generation—a move that aligned with their pioneering spirit and readiness to explore innovative web development strategies.

65%
47%
100
Our approach: decoupled front‑end, static site generation & phased content migration
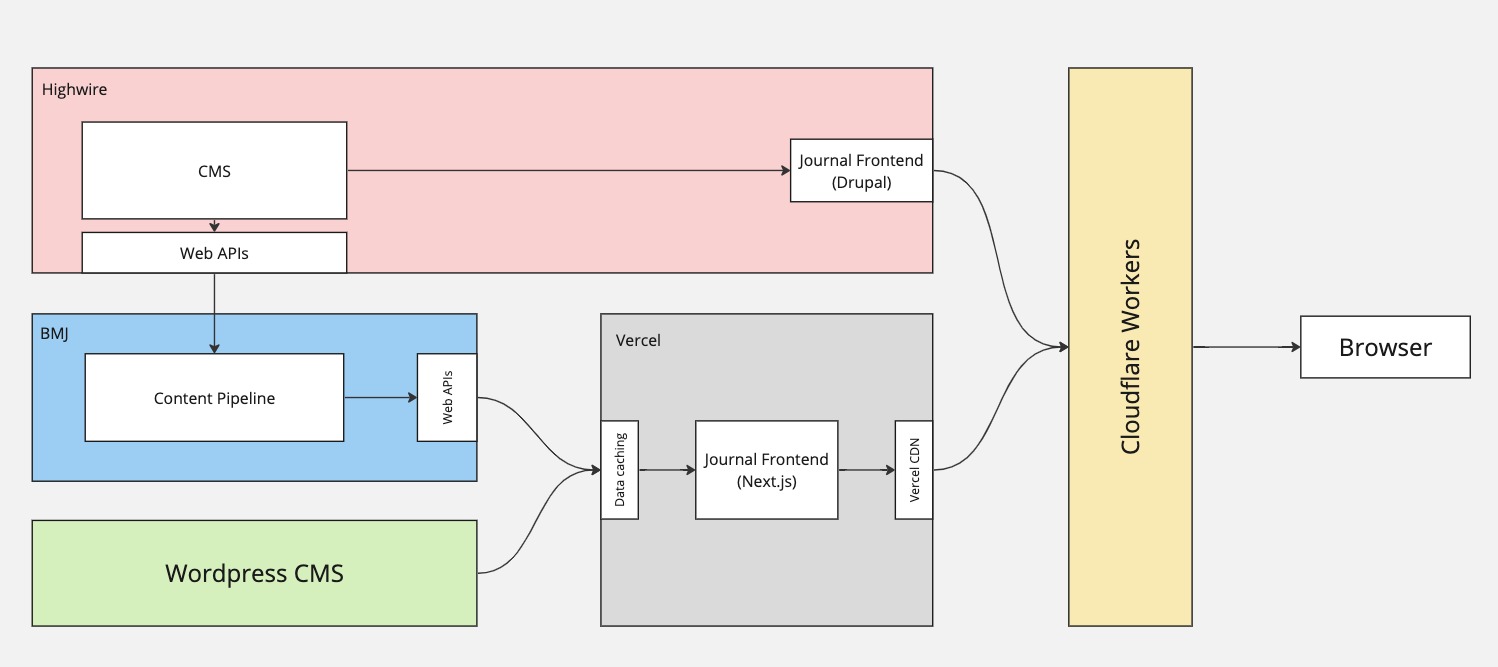
We redesigned the entire architecture of BMJ’s flagship journal, bmj.com, decoupling the input of content from its presentation. Our solution allowed clearer, more intuitive operation internally, and revolutionised the user experience.
Our first step was a bold one: moving away from Drupal 7 to embrace a decoupled architecture. This decision helped to make BMJ's content even more accessible and efficiently delivered to its global audience of researchers, authors, and doctors.
Rather than going with a headless content management system (CMS), he decided to stick with WordPress because he knew it would be a smoother transition for the editorial team. Since other development teams within BMJ had already been working with React, choosing something similar was a good option.
The chosen technology stack was Node.js, Next.js, AWS (Lambda functions) and Vercel for deployment. Its main benefits include its ability to easily create plain HTML & CSS without the need for any particular framework to serve up content. Also, the tooling on the build and development sides are familiar for the team engineers.
Technical specifications
We chose a tech stack including Node.js, Next.js, AWS Lambda functions, and Vercel to build a robust platform capable of managing BMJ's extensive content and traffic demands.

After successfully migrating tens of static pages, we shifted our focus to enhancing the non-article pages across BMJ's suite of journals. This phase expanded our efforts to include 64 additional journals, enhancing vital pages like those for authors, journal details, article collections, and each journal's homepage.
We crafted a highly programmable structure for these pages, enabling customized content alignment and placement beyond the constraints of traditional WordPress setups. This flexibility allows editors to easily organize content without requiring deep technical knowledge.
With the non-content pages of over 65 journals successfully migrated, while preserving the integrity of the original articles, we employed Cloudflare workers for dynamic content delivery. This strategy ensured smooth content integration from both our system and Highwire's, supporting a gradual and organized transition.
We excel at what we do.
Take our happy clients’ word for it.
"The work with Thinslices has been a true collaboration. We created a fully integrated combined team, working closely with the entire organisation. The lessons learnt from taking on this project are radiating out to other teams within BMJ. The team are happy, productive and having a real impact for our customers."
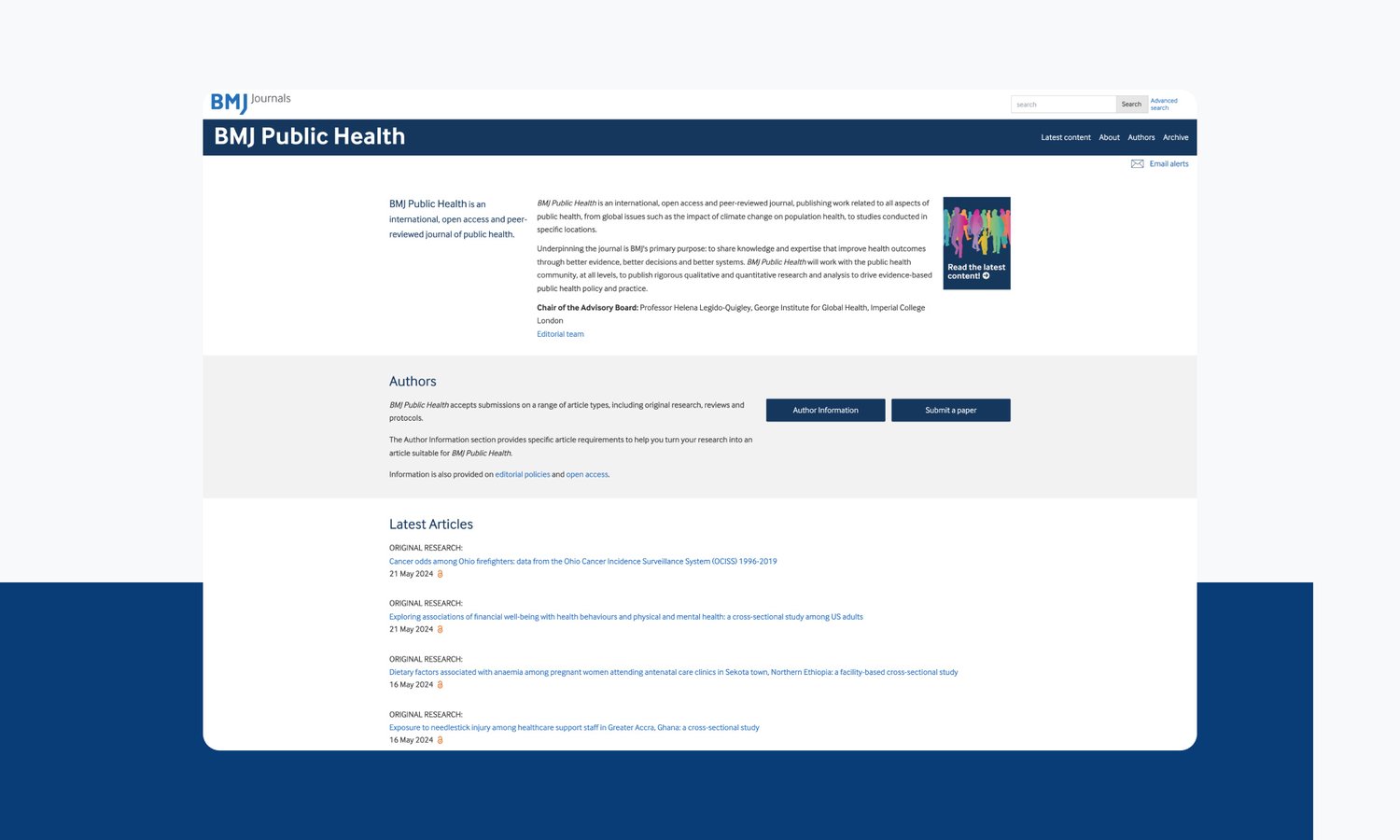
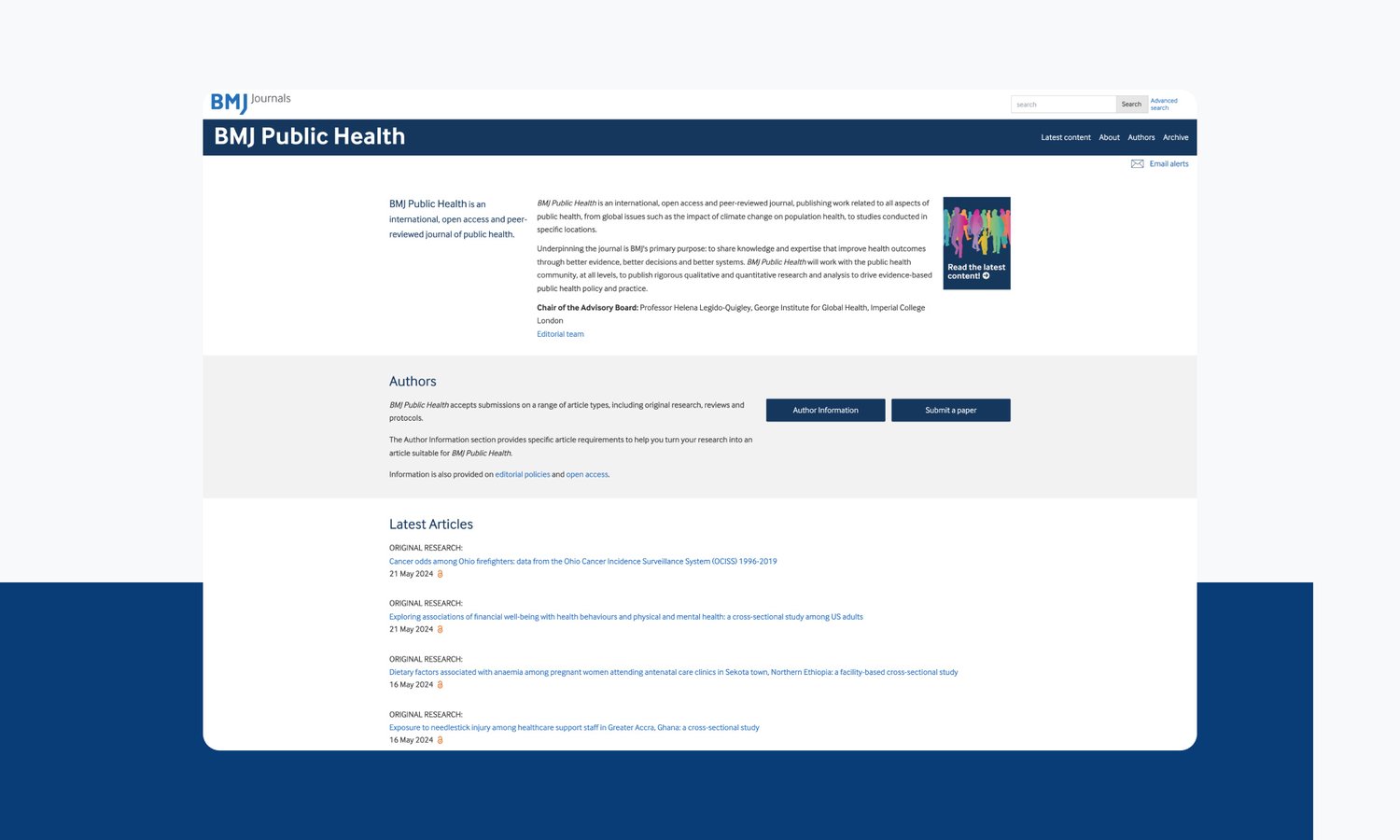
The subsequent crucial step was to migrate article pages to the new system. A significant milestone was the launch of the MVP for the BMJ Public Health journal. This was not merely a content transfer; it entailed optimizing the article pages themselves. Opting for an MVP approach, we incorporated features validated through user testing and feedback, which were directly aligned with actual user needs.
Our team also focused on significantly reducing the previous 6-7 second load times seen on the Highwire platform by using `html-react-parser`. This improvement was integrated into BMJ's Content Pipeline, a system developed in-house to efficiently process and store journal articles, thus streamlining content management.

Achieving sub-second page load times and securing perfect Lighthouse scores of 100% for desktop, without the need for additional scripts, marked a transformative improvement in our performance. This enhancement has reshaped how the content is consumed and discovered, potentially increasing traffic and boosting our visibility on search engines.
The SEO enhancements on the new pages have made BMJ's research more accessible and increased its likelihood of reaching a broader audience. Our efforts set the stage for BMJ to widen its influence and impact on global healthcare.
