The UX Blueprint for Building MVPs
In the dynamic world of startups, launching a full-scale product can be a risky venture. Enter the MVP, or Minimal Viable Product — a lifeline for testing the waters before taking the plunge. But where does UI/UX, the powerful design duo, fit into this equation of building MVPs?
MVP Demystified

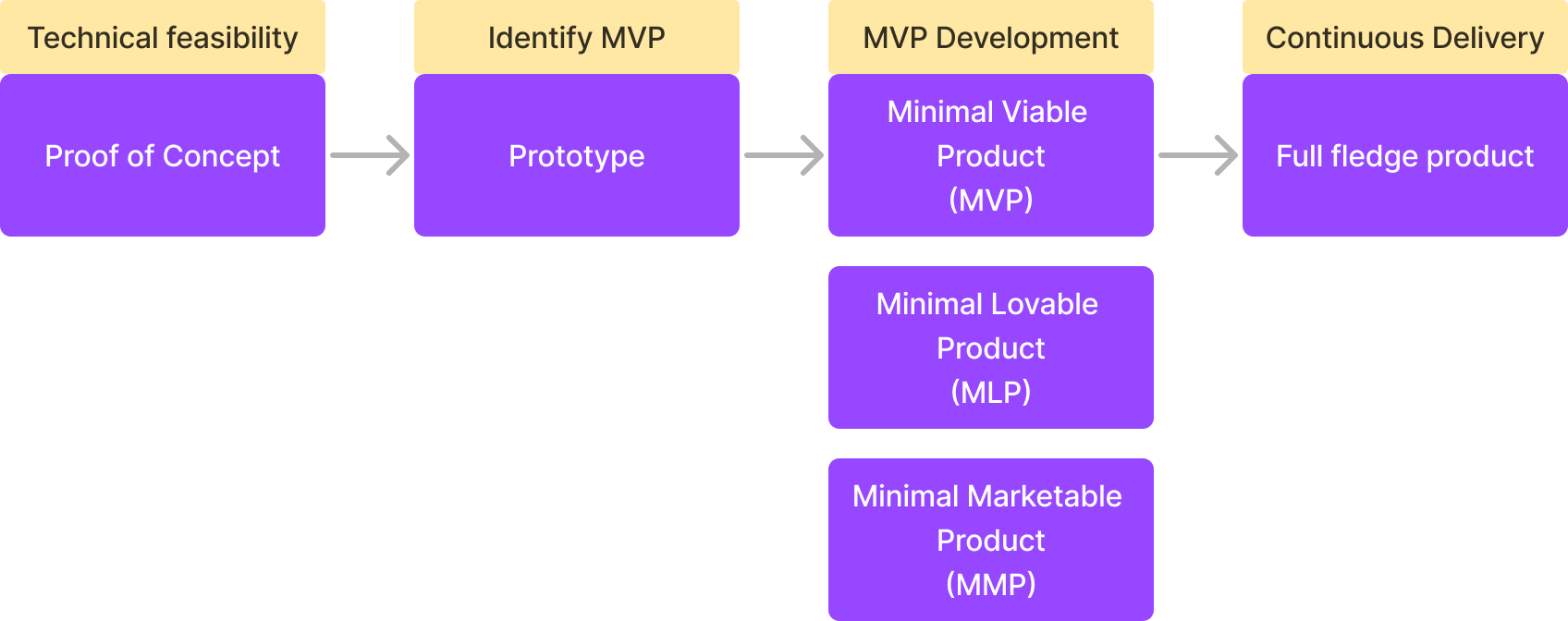
Before we dive in, let's clear the jargon. You might come across terms like MLP (Minimum Lovable Product), MMP (Minimum Marketable Product), or POC (Proof of Concept). If we’re looking at the differentiating factors of these four concepts we can consider:
- User-Centricity: MVP, MLP, and MMP all prioritize user needs, but MLP specifically emphasizes creating emotional connections. POC, while considering user feedback, often centers on technical feasibility.
- Market Alignment: MVP and POC may not be fully aligned with market demands, focusing more on validation. MLP and MMP strategically align features with both user needs and market trends.
- Investment Levels: MVP and POC are characterized by minimal investment, focusing on validation. MLP and MMP, being more polished, may require a higher investment for enhanced user experience and market readiness.
- Stage of Development: MVP and POC are typically early-stage concepts. MLP bridges the gap between early-stage and market readiness, while MMP represents a product ready for the market.
Despite their nuances, the core principle remains constant: test your core value proposition with the least investment.
Lean UX Machine

Long gone are the days of extensive design processes. Building an MVP demands a lean UX approach — focusing on what's crucial for quick learning and iteration.
Moving fast is easy, moving fast in the right direction is hard. This is where the need for a coordinated team with an efficient process comes in. Lean UX equips this team with user research, rapid prototyping, and usability testing which are essential for gathering valuable feedback, spotting pain points, and refining your concept swiftly. You can check this article to learn more about Lean UX: A Simple Introduction to Lean UX.
The essential thing to learn and apply from Lean UX is the lean mindset. Identify and follow the shortest paths to iterate, and validate your solutions to ensure they address real user needs.
Feedback Loop Symphony
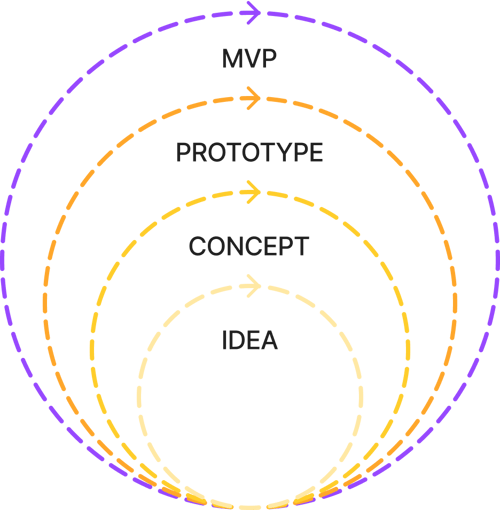
Imagine an ongoing cycle of action and reaction. That's the magic of feedback loops in building MVPs. From the early stages of the process, you should engage in short feedback loops with experts, stakeholders, users, or engineers to refine your ideas.
When you launch the prototype, collect feedback from various channels, analyze it, and use these insights to enhance your design. Repeat, refine, and learn – this is the recipe for success! Check out Minimal Viable P, or how to adopt a circular design mindset.
Collaboration Rules
Developing an MVP isn't a solo mission. Involve developers, product managers, and even marketing professionals! Every perspective adds a valuable piece to the puzzle.
Cross-functional collaboration ensures your MVP addresses both user needs and technical feasibility. The UX/UI team plays a critical role in the story, being a binder of all perspectives, and making informed and objective design decisions that address the pains and needs of users.
User-First, Always
It might sound straightforward, but your MVP revolves around users. Prioritize their needs, comprehend their pain points, and design solutions that directly address them. This user-centric approach translates to higher engagement, better reception, and, ultimately, a successful product.
Prototype Like a Pro
Ditch the pursuit of pixel-perfect designs, especially in the early stage of the process. Embrace low-fidelity prototypes, mockups, or clickable wireframes. They're quick, cost-effective, and perfect for testing core functionalities and validating assumptions. Remember, it's about learning, not dazzling.
On the other hand, having a Figma Design System in place with properly built core components will speed up the time between the idea and the high-fidelity prototype. Putting a real feel of the product in front of stakeholders and users increases the pool of valuable insights.
Takeaway
Building an MVP with a robust UI/UX foundation is like launching your product with a built-in learning engine. By adopting a lean approach, integrating feedback loops, fostering collaboration, and keeping users at the forefront, you're paving the way for success. Unleash the power of UI/UX, craft a user-centric MVP, and witness your vision take flight!
Get a free scoping session for your project
Book a call with our team of UI/UX designers, product managers, and software engineers to assess your project needs.