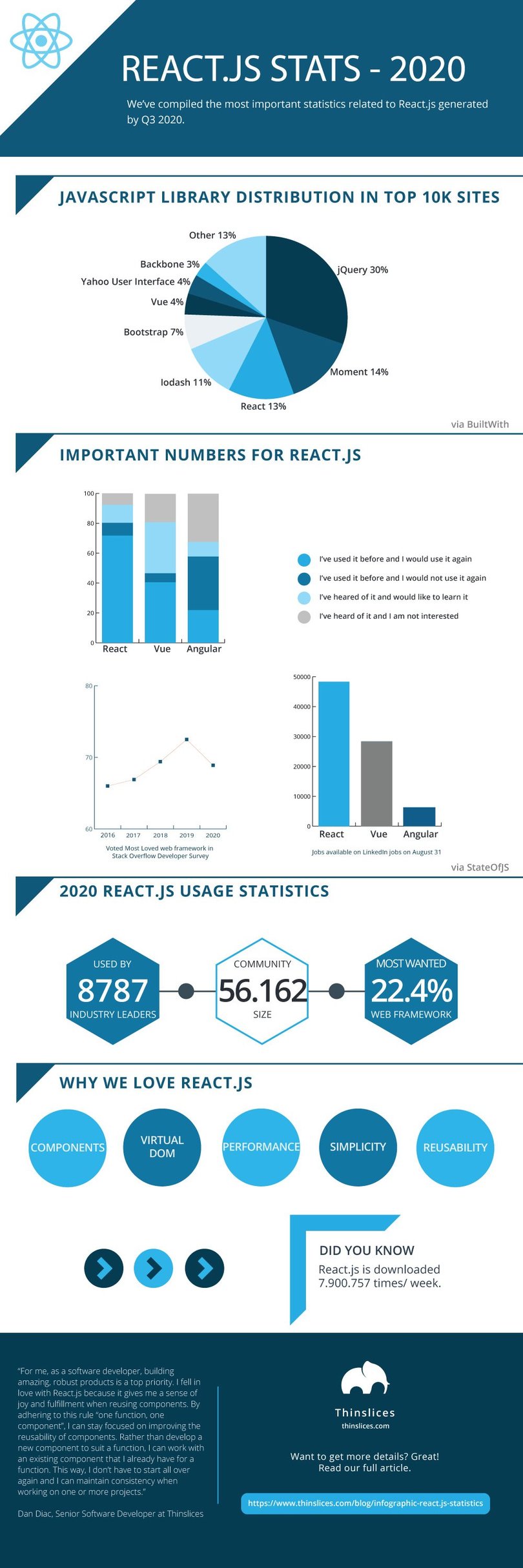
Infographic: React.js stats for 2020
Why do we love it? Because it helps us create the most engaging web apps efficiently and fast with minimal coding. Since its release back in 2013, the goal of React.js was to provide outstanding rendering performance, considering its core strength is on individual components. Although it won the “battle” against Vue.js in 2019, things are changing fast in the software development realm; ASP.NET Core occupies the pole position with 70.7%, followed by React.js with 68,9%.
We've taken the relevant data and we've created this 2020 React.js infographic. More details and explanations below.

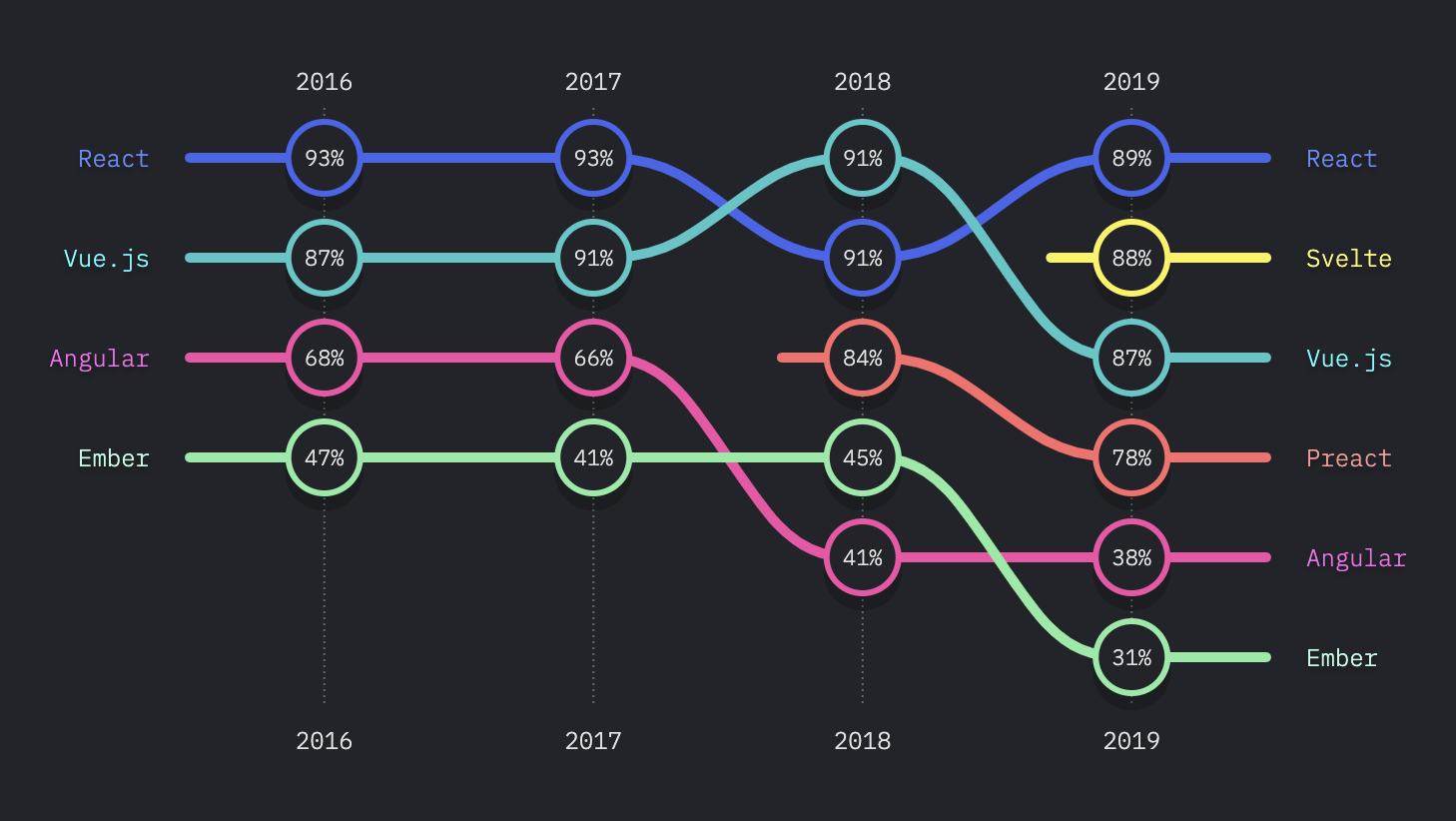
React.js is 2nd Most Loved web framework in 2020
In Stack Overflow’s 2020 Developer Survey, out of 57.378 responses, 68,9% respondents expressed interest to continue working with React.js. For the 3rd year in a row, React.js covers the top position in the Most Wanted category with 22.4% of developers who’ve never worked with it, expressing interest in picking it up.
From a developer’s perspective, programming is art. They need to love the different tools they use, not just use them for the sake of programming. For us, at Thinslices, it’s a lot easier to work with tools that bring joy and pleasure. Here’s what one of our most experienced senior software developers has to say on that note:
For me, as a software developer, building amazing, robust products is a top priority. I fell in love with React.js because it gives me a sense of joy and fulfilment when reusing components. By adhering to this rule “one function, one component”, I can stay focused on improving the reusability of components. Rather than develop a new component to suit a function, I can work with an existing component that I already have for a function. This way, I don’t have to start all over again and I can maintain consistency when working on one or more projects.
Dan Diac, Senior Software Developer at Thinslices
The framework war continues - will React.js hold the crown in 2020?
JavaScript has been the fastest-growing and most sought-after programming language for years. Three Javascript-based tools are most wanted by software developers, React.js being the most loved with 21.5%.

Via StateOfJS
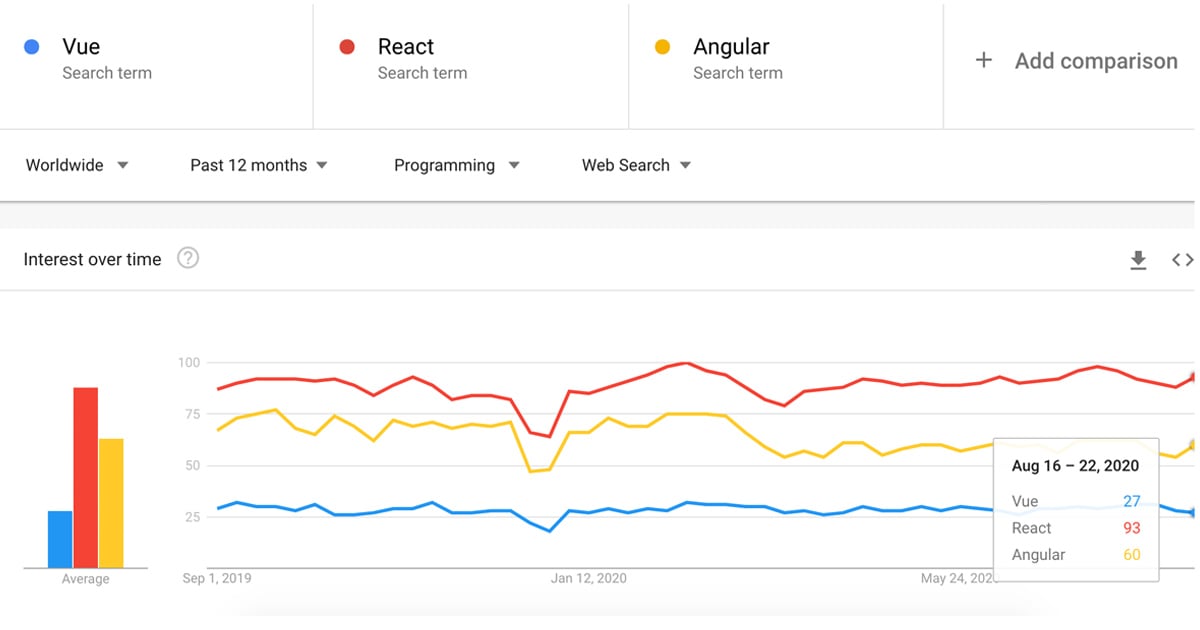
Google Trends confirms that React is currently at the top.

via Google Trends
Why do we believe in its potential? When it comes to developing interactive, dynamic user interfaces, nothing can beat it. An estimated number of 8787 industry leaders currently use React.js; among some of the most powerful are Airbnb, Uber, Netflix, Instagram, WhatsApp, BBC, Twitter, and Reddit. Since its release in 2013, the React community has increased to 56162, whereas 25698 developers claim they prefer Angular.js and 19480 use Vue.js (StackShare).
Armed with a helpful developer toolset, quicker rendering, and the ability to simplify the process of scripting components, it’s no wonder that React.js is here to stay in 2020. Without a shadow of a doubt, the framework war will continue. In a blog post, UI engineers at Netflix talked about their decision to switch to React.js, highlighting “Our decision to adopt React was influenced by a number of factors, most notably: 1) startup speed, 2) runtime performance, and 3) modularity.”
At Thinslices, React.js helped us overcome several challenges we’ve had while coding in Angular.js.
I remember one particular project we’ve had a few years back. We were using Angular.js at the time, and after 4-5 weeks we realised that things weren’t quite moving in the right direction. Simply put, the whole team was stuck in a rut. We jumped in a car, grabbed a couple of volunteers along the way, and headed on a coding weekend trip in the mountains where we rewrote everything in 3 days using React.js. We could have done it at the office, but we wanted to take some pressure off the team. So we changed the scenery. Switching to React.js was not a quick fix. When we got back, we convinced other colleagues to make the switch to React.js.
Lucian Vasiliu, Senior JavaScript Developer at Thinslices.
React.js - a frontrunner in the job market
React.js has had its fair share of highs and lows throughout 2019 and the road continues just as winding in 2020. With Python breathing down its neck, React.js finished 2019 as the No.1 technology according to HN’s Who is hiring thread. As a framework that enables developers to build user-friendly, high performing enterprise apps, React.js apps are easy to maintain due to their modular infrastructure.
With top companies and startups using JavaScript as a whole, the downside is that hiring good React.js developers is like finding a needle in a haystack. Scarcity gives it the upper hand in the job market, not to mention that increasingly more JavaScript developers are genuinely interested in uncovering its secrets. To many, it’s less about adding another framework to their portfolio and more about creating faster, smarter tools on the back-end side while also improving UX and UI; because at the end of the day, UI is what clients see.
At Thinslices, React.js scarcity doesn’t terrify us because we aren't looking to hire the best of the best. We value people and we like to believe that if you know a bit of JavaScript and you have an interest in React.js, the rest of the skills required to master it can be learned; provided there’s ambition, too.
The love for React.js will amplify among startups and enterprises
Startups seek to cut development costs, whereas enterprises want to increase conversion rates. That being said, the love for React.js will most likely amplify in 2020 because it does help attain business goals. As for the benefits, the community agrees top 5 would be:
- Components
- Virtual DOM
- Performance
- Simplicity
- Reusability
Developers gain speed which translates to faster time-to-market which matters in all businesses, regardless of shape and size. Completing software development projects within a given budget and on time is critical, and React.js has shown it can do that over and over again.
With Canopy, we went the extra mile because it was a product we believed in. The challenge was two-folded: the big number of variables involved and the short time frame we had at hand. Due to React’s flexibility, we managed to stay agile, collaborate effectively with everyone involved, and deliver a great product in time, within budget.
Given its multitude of reusable components, developers can build and maintain applications much faster. Powered by React Native, the robust cross-platform development tool for mobile apps, React provides interoperability that enables developers to build a strong presence both on web and on mobile. Simplicity is yet another reason React.js will continue to rise to stardom, and many argue that it’s a lot simpler to learn than Angular.js, one of its main competitors.
Omnipresence, maturity, stability - React turns 7, preschool is over!
Although we can’t be 100% sure that React.js will end 2020 riding the biggest wave, we anticipate that heavy usage and popularity will push its ubiquity to a breaking point in 2020. Big industry players and projects such as Meteor or Sitecore, are looking at React as their first front-end choice. The active community is growing, which is a clear sign that React.js is maturing. A great example to back up the maturity stage is Gatsby, the free, open-source framework based on React that enables developers to build incredibly fast apps and websites.
Needless to say, every cool tech stack out there has the exact same goal - do things better, faster, and ultimately, easier. In React’s case, the widespread community and massive contribution will make it slide into “primary school” with flying colors. Other JavaScript technologies will compete to become popular and recognizable this 2020; and whether we like it or not, React.js does have some pretty serious competitors out there. But let’s not get upset that 9GAG switched from React.js to Vue.js. It’s a bloody framework war out there and only time can tell what will happen next!
A version of this article was originally published in March, on the Digital Knights blog - React.js Trends for 2020.