What is TypeScript and why should you care?
What is TypeScript?
To start with a definition:
"TypeScript is a typed 1 superset 2 of JavaScript that compiles 3 to plain JavaScript." via Wikipedia
Or, even better:
"TypeScript is JavaScript with superpowers." via Medium
Let’s break the first definition down into 3 key terms that warrant some additional explanation.
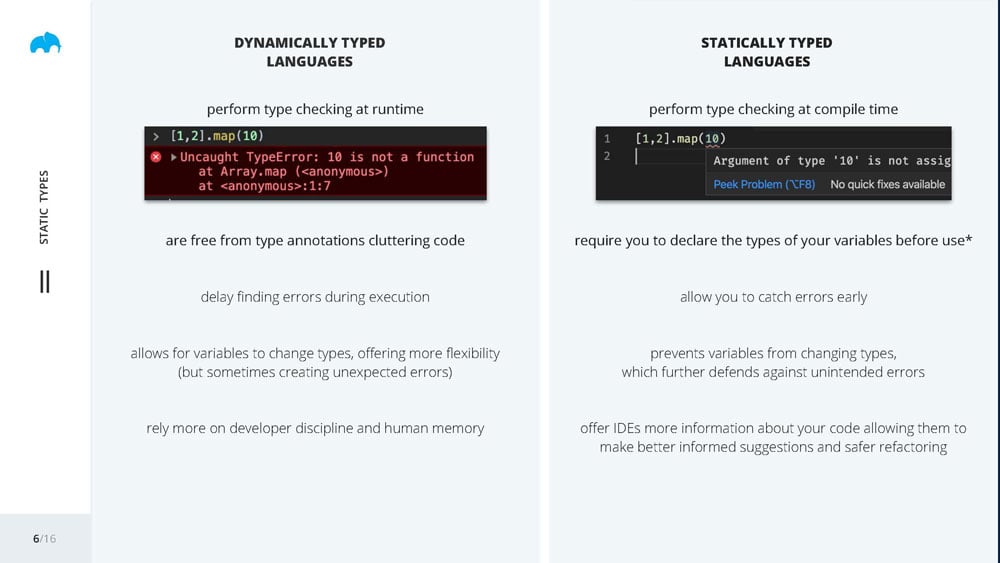
Static types vs. dynamic types
Most developers probably use one or the other over the course of their career, so it may take some effort to revisit some college knowledge from when we were taught static types. What’s important to remember is that there are 2 major differences between the two, which trigger a series of side effects.

First of all, statically typed languages perform type checking at compile time. This enables our IDE (Integrated Development Environment) to compile the code continuously, which, in turn, allows us to catch errors early on.
Dynamically typed languages, on the other hand, perform type checking at runtime. This can lead to delays in finding errors during execution.
The second major difference is that, in a statically typed language, the developer has to declare the types of variables before using them. Consequently, variables are prevented from changing types, which further defends against unintended errors. That’s why static types offer IDEs more information about your code, enabling them to make better-informed suggestions and safer refactoring. It’s true that certain statically typed languages (such as Typescript) can use type inference to identify the type of a variable when you initialize it.
Dynamic types allow for variables to change types, offering more flexibility, but sometimes this creates unexpected errors.
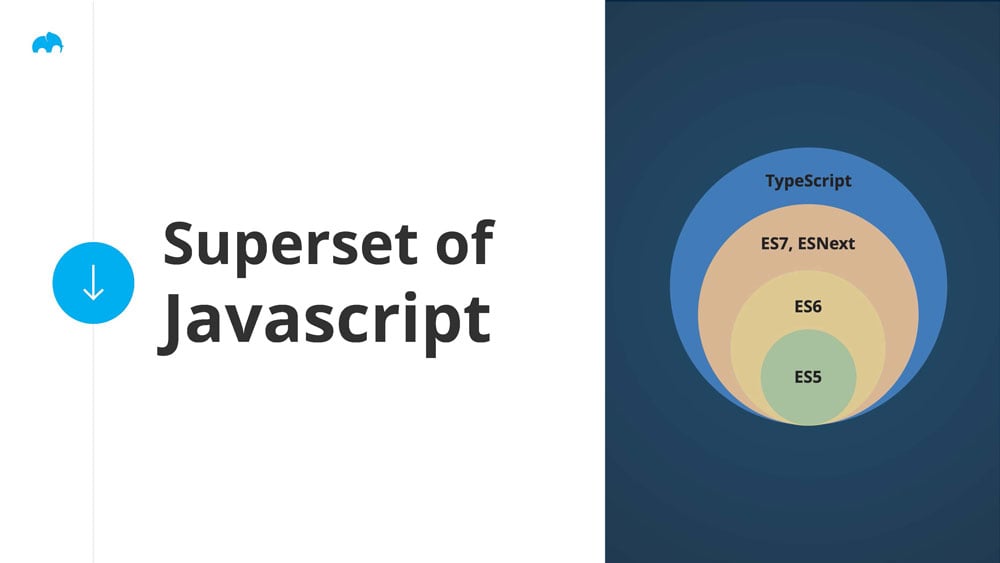
TypeScript is a superset of JavaScript
In a simplistic way of looking at this, each edition of the ECMAScript specification (from ES3 to ES10) builds upon the previous, and TypeScript implements all of these and more.

Generally speaking, code written in JavaScript is also valid in TypeScript. One of the reasons for this is that features defined in superior editions of ECMAScript are already implemented in TypeScript, and have been there long before they were integrated into JavaScript and even longer before they were introduced to browsers. With TypeScript, you can use these modern features and have your code compiled in classic JavaScript without the need for other transpilers such as Babel.
Now let’s go through some FAQs:
Is any JavaScript code valid TypeScript?
Yes and no. Any regular JavaScript is valid TypeScript, syntactically. That does not mean that the compiler must be entirely happy with it. Vanilla JavaScript often contains code which is problematic in terms of type security. That doesn't make it invalid TypeScript code, but it's exactly the reason why TypeScript exists and it's exactly the compiler's job to point out those problems to you.
Can I just write/copy-paste JavaScript in a TypeScript project?
No. In most cases, you will have to add types. Sometimes you might have to fix other issues. Even then, some patterns used in JavaScript are considered bad practices in TypeScript and you would have to rewrite the implementation.
What else is “super” in TypeScript?
Besides type checking, TypeScript adds features from ES6, ES7, ES8, etc. without needing additional transpilation.
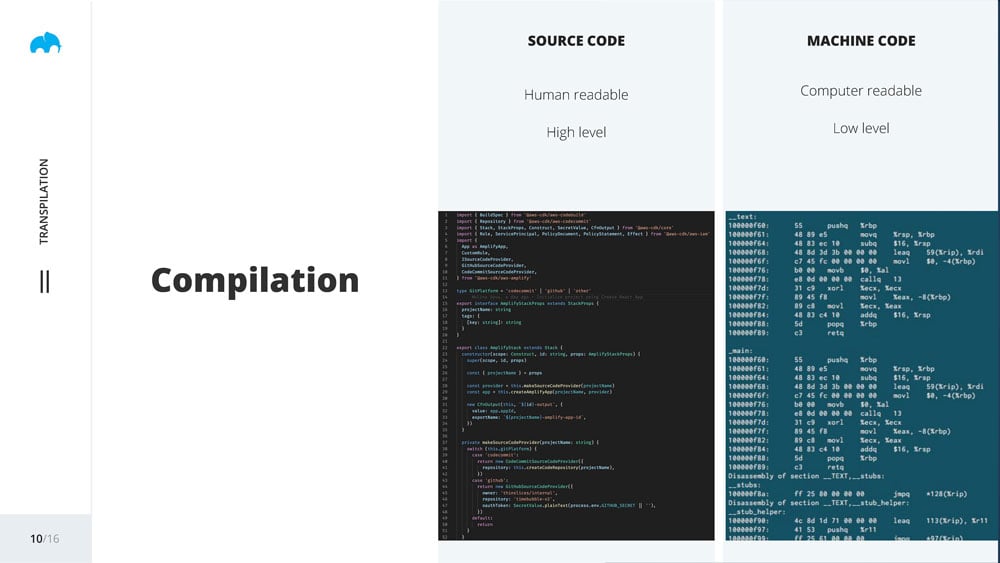
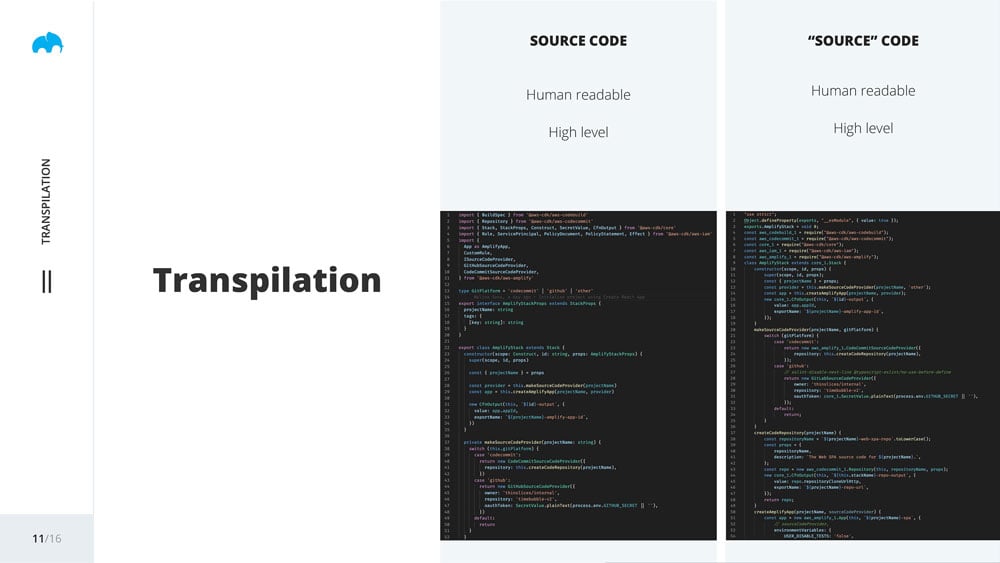
Compilation vs. transpilation
We used the term “compile” a lot but the more accurate term would be “transpile”, when it comes to TypeScript. The source code remains human-readable and at the same abstraction level.
The transpilation process has three main stages:
- Parsing: the computer reads and understands our code using a certain level of abstraction
- Transforming: it takes that information and transforms it into an AST (abstract syntax tree)
- Generating: the code from the new language is generated (it’s important to note here that TypeScript does not automatically add polyfills)


Myths and facts about TypeScript
Myth#1: It requires a longer onboarding process for new developers
There are actually fewer boilerplate tests needed with Typescript. In my opinion, it takes less time to onboard a new developer because there’s a smaller knowledge base to transfer. If that person isn’t familiar with TypeScript at all, on the other hand, there is a bit of a learning curve.
Myth #2: It complicates maintenance / it makes it harder to edit the app in the future
Actually, TypeScript code is easier to refactor. In my experience, maintenance takes the same amount of effort as with any project.
Myth #3: It introduces a lot of conflicts with React
Nowadays, it makes it easier to work with React. While this might have been true in the early days of TypeScript, in the past 3-4 years, the majority of libraries have either migrated their code to TypeScript or they’ve had type declaration files (typings) created for them.
Myth #4: It increases development time
When the context demands really complicated types you might have to combine different typings, which might mean more development time. However, you save some of this time by writing less boilerplate tests, by not looking up docs and by not debugging type issues. I, personally, enjoy the challenge of complex types as it either offers the opportunity to learn more Typescript or to find a better solution and write better code, rather than apply a pattern I would have normally used in JavaScript.
Additionally, some libraries still don’t have typings, which means that sometimes developers might have to write their own, search for a different library, or choose to use `any` for the library and give up the benefits of typescript for that library.
Myth #5: You run the risk of locking-in the project to some hipstery tech that won’t exist a year from now
TypeScript is now 7 years old and it’s not giving any signs of going away. It is actually one of the fastest-growing languages. “We’re seeing trends toward more statically typed languages focused on thread safety and interoperability. Kotlin, TypeScript, and Rust are growing fast this year,” GitHub stated in their Octoverse Report last year.
But even if things were to change and support were to be dropped, it would still be possible to eject it from your project by transpiling your code into Javascript and then continuing development.
Myth #6: It makes it harder to recruit good JavaScript people
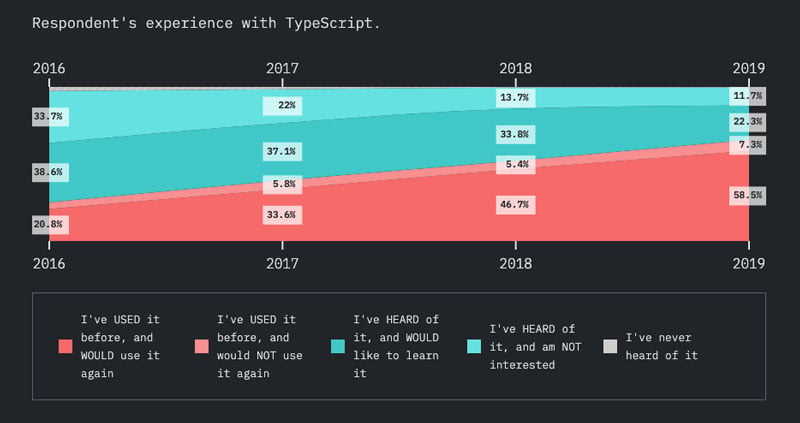
Of the respondents to the State of JavaScript 2019 survey, 80.7% declared that they have used TypeScript and would like to use it again or that they planned to learn it. If you ask me, I think it helps to recruit people who want to learn. I believe that to be an essential quality to look for in developers.

Myth #7: It makes it impossible to bring code from non-TypeScript codebases
As we've already discussed in the Typescript is a superset of JavaScript section, it might be difficult or time-consuming to bring code from non-TypeScript codebases, but it’s not impossible.
Final thoughts
I think it’s safe to say that TypeScript will continue to evolve and get wider adoption to the point where it could successfully replace JavaScript as the language of the web.
If this article has piqued your interest on TypeScript and you want to explore it further, I’d recommend the official documentation available here.
What are your thoughts and experiences with TypeScript so far?