The Art of MVP Development: Balancing Added Value and Functionality
Someone once told me “Ideas are everywhere, opportunity is not.” It got me thinking about the multitude of possibilities when it comes to designing and developing digital products that can have an impact on the market and ultimately touch the end users. Most of us probably have an idea of a product that would make life easier or work more efficient. But anyone can have an idea.
For startup founders and companies who decide to take that idea further, the first battle is always framing that idea into a tangible proof of concept, and then into an MVP.
Crafting an MVP that strikes the right balance between delivering essential functionality and ensuring immediate value to the user is akin to solving a complex jigsaw puzzle. You figure out a piece of the puzzle only to realize moments later that it doesn’t go there. It’s the same when creating an MVP, you may figure out what an essential feature should be only to have it rebuffed by some user interviews during a research phase.
Understanding the MVP: Beyond the Basics
At its core, an MVP is the most basic version of a product that can be released to the market. Its primary purpose is to gather user feedback for future product development while minimizing initial investment. It’s a litmus test for product viability in the real world.
An MVP goes beyond just testing a product idea. It's a strategic tool for learning about customer preferences, market needs, and the potential scalability of the product. It's about making informed decisions on where to invest next.
Our experience building more than 100 digital products has taught us some important lessons, one of which is balancing value addition and functionality throughout the different stages of our Idea to MVP process.
The MVP Development Process: A Journey of Discovery
1. Ideation and Conceptualization
Every MVP begins with an idea. This stage involves brainstorming sessions, understanding the target market, and conceptualizing the product. It's about asking the right questions: What problem are we solving? Who are we solving it for?
By conducting a high-level scoping of the product, we help clients understand the requirements, direction, and challenges of their project. This initial step is crucial in shaping the MVP in a way that aligns with their strategic objectives, ensuring the final product delivers real value.
Product discovery workshops are one of the tools we use to create a comprehensive blueprint for a new digital product, focusing on aligning user needs, business objectives, and functionality. This collaborative exercise ensures that the MVP is not just a solution but a strategic asset that adds value to the client's business.
In-depth research into user behaviour and expectations, along with user data analysis and journey optimization, allow us to sketch an MVP that offers a superior user experience. This aspect directly influences user adoption and satisfaction, key indicators of value.

2. Feature Selection and Prioritization
This is where the real challenge begins. Identifying which features make it to the MVP and which don’t is crucial. The focus is on 'must-have' features that define the product's core functionality.
Using user research techniques to gather directional insight and validation is key in prioritizing product requirements. Understanding user needs and preferences directly impacts the value that the MVP can deliver, ensuring it resonates with the target audience.
Creating a clickable prototype simulates the actual application experience. This step allows clients to test their product with real users, gaining early insight into its usability and appeal. It's a tangible way to measure the potential impact and value of the product before full-scale development.
3. Iterative Development and User Feedback
MVP Development is iterative, involving building, measuring, and learning. This phase is about being agile and responsive to user needs.
An MVP based on the initial idea and key features identified during the ideation phase contains just enough functionality to engage early users and gather valuable insights. The emphasis is on speed and efficiency, aiming to get a functional product into users' hands as quickly as possible.
Once the MVP is in the market, the real work begins. We employ various tools and methodologies to measure user interactions, engagement, and satisfaction. This phase involves gathering quantitative data, such as usage statistics and conversion rates, and qualitative feedback through user interviews, surveys, and reviews. This data becomes the guiding light for the next steps in the development process. We analyze it to understand user behavior, preferences, pain points, and hidden needs that can become areas for innovation. It's a phase where we question assumptions and validate hypotheses about the product.
Armed with user feedback, our team rapidly iterates on the MVP. This might involve tweaking features, redesigning user interfaces, or even pivoting the product direction in significant ways. Our agile development practices enable us to make these changes swiftly and efficiently.
This is perhaps the most sensitive moment for maintaining the balance between adding value and creating new features. We recommend that every iteration be driven by the goal of enhancing user experience and adding value to the product. We prefer to prioritize changes based on their potential impact on user satisfaction and product viability. It's a delicate dance between responding to user feedback and staying true to the product's core vision.
Another key element to making this balance work is maintaining a transparent and collaborative relationship with our clients throughout the development process. Regular updates and feedback sessions ensure that our clients are always in the loop and their insights are valued.
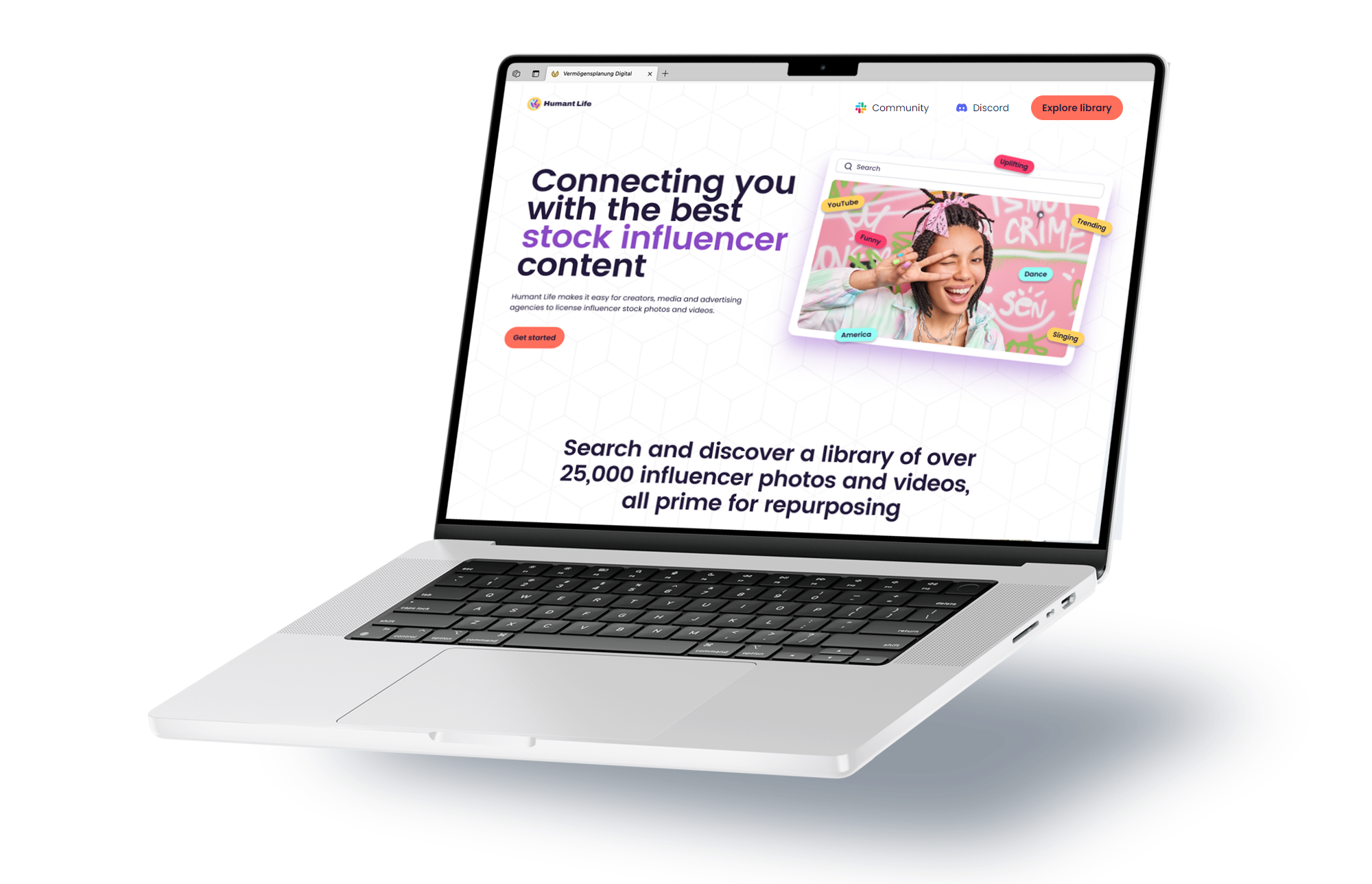
Case Study: Humant Life - Reinventing Digital Content
Our collaboration with Humant Life showcases our approach to MVP development. Tasked with creating a platform for repurposing influencer content into stock photos and videos, we faced unique challenges in balancing creativity with functionality.
The project demanded a deep understanding of the content creation market and influencer dynamics. We focused on essential features like advanced search functionality, efficient content approval systems, and a seamless licensing process, ensuring that the platform was not just innovative but also intuitive and user-friendly.
The success of the Humant Life project reinforced the importance of understanding user needs and market trends. It was a testament to our ability to deliver an MVP that not only met but exceeded client expectations.

The Future of MVPs: Rapid MVP Development with Low-code Tools
Utilizing low-code platforms streamlines the initial stages of MVP development, greatly reducing the resources needed. These tools allow for easy integration of features through a drag-and-drop interface, significantly speeding up the delivery of solutions.
By removing the need for a dedicated development team to build a basic application, you can cut down on delays, maintain quality, and enhance the speed of product delivery. This efficiency is driving greater business investment in MVP solutions. The Features phase of the MVP is greatly simplified, making it easier for you to focus on the value-addition element.
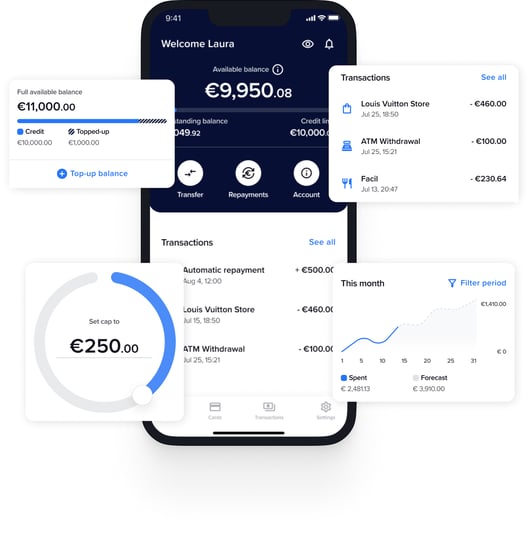
One of the products we’ve developed in the past year, Ivory, is a low-code platform that simplifies and accelerates the MVP development process for fintech solutions.
Ivory: A Low-Code Platform Tailored for Fintech
With its low-code approach, Ivory allows businesses to quickly build and iterate their fintech MVPs without the deep coding expertise traditionally required. This makes it an ideal platform for companies with limited in-house development capacity or those looking to rapidly test their concepts in the market.
Ivory comes equipped with a range of pre-built fintech components, such as digital wallets, loans, KYC, and more. These components can be effortlessly integrated into the MVP, drastically reducing development time and effort.

While Ivory offers a low-code solution, it doesn’t compromise on customization. Businesses can tailor the pre-built components to align with their unique requirements and branding, ensuring that the MVP brings value to their target audience.
As the MVP evolves based on user feedback, Ivory’s flexible architecture allows for easy adjustments and additions. This adaptability is key in the iterative development process of an MVP. If you’re curious to learn more about Ivory, you can book a demo here.
Your MVP, Our Expertise
Developing an MVP is not just about building a product; it's about laying the foundation for a successful, market-ready solution.
At Thinslices, we combine our technical expertise with market insights to help you navigate the MVP landscape.
Whether you're a startup or an established company, our team is equipped to bring your vision to life, ensuring your MVP is a strategic tool for growth and innovation.
Get a free scoping session for your project
Book a call with our team of UI/UX designers, product managers, and software engineers to assess your project needs.