All the Phases of the Mobile and Web Product Development Process
Analysing the market, deciding on the type of app you will build, estimating the budget and, finally, the execution – they all are long steps that can sometimes discourage you. However, they all are equally important. Neglecting some can prejudice the others and can eventually cause delays in the release.
Which is why we place equal importance on all the phases of building a mobile or web product. From our perspective, the distinctive phases of the whole process include:
- Analysis, customer persona and customer journey map
- Sketching/wireframing
- User interface design
- Planning
- Clickable prototype
- Development
- Quality assurance
- Launch and maintenance.
Let’s see why each of them is important.
1. Analysis, customer persona and customer journey map
It was true years ago, it’s still true now: 90% of startups fail. What contributes decisively to the success of a startup is having a well defined-market, taking advantage of disruptive ideas, and having persistent founders.
Every durable startup idea (web or mobile product) should be based on a thorough analysis. Who is it for? What budget will be allocated? How will the product be profitable? Will it be part of a future, more complex project? All of these questions (and their answers) are essential to establishing how the project will be tackled.
The customer persona
Who will your customers be? How will they use your product? When will they use it? After having initially installed or accessed the app, what will trigger their comeback? This is another batch of questions that need to be taken into account before getting down to work.
Make sure your initial analysis includes actual demographics, behavior patterns, motivations and goals your buyer persona is characterized by. To help structure this data and make sure you don’t miss anything, there are a lot of buyer persona templates out there. They help you focus your attention more on your end user/buyer and less on the process.
It is the end user/buyer that you should have in mind during each stage of the process. Once their characteristics are pinned down, try to think of your customer’s lifecycle: after they are reached, they need to be acquired, converted, retained and their loyalty nurtured.
The customer journey map
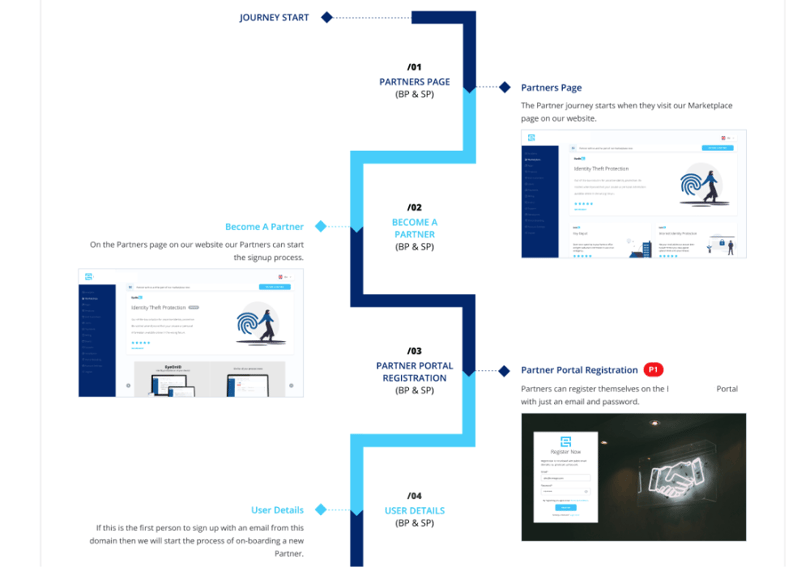
Another essential part of the analysis, the customer journey map will help better understand how the customer will be using the digital product. It’s basically a visual representation of how a customer uses your product or service. It has to be drawn from their point of view, not yours.
There is no predefined way of drawing it – every project is unique - and mapping can be adapted to specific characteristics. There are, however, a number of prerequisites:
- Always have in mind the customer’s perspective
- Keep in mind all of the user’s demographics
- Segment your audience
- Define customer goals
- Evaluate the brand promise (in case the new product has to be in line with previous ones of the same brand)
Here’s a quick view of the first 4 out of 73 steps of a customer journey map we drew for one of our clients.
Marketing and Monetization
Another important aspect during the analysis stage involves assessing the potential revenue. How would the product manage to make money? After all, having an app just for the sake of it can be cool, but defeats the purpose of owning a business.
This is also the part in which you decide for mobile first, mobile only or mobile after. A mobile-first approach means you’ll design the mobile version of your site first and then adapt it for larger screens. Deciding between going mobile only or starting with the desktop version and building the mobile version later on really depends on the nature of the product you’re building, your ideal user’s behavior and, of course, your budget.
Before making a decision, keep in mind that all signs point to mobile-first becoming the norm. Google announced that, starting September 2020, it will switch to mobile-first indexing for the whole web. This means that Google’s algorithms will primarily use the content on a mobile site to rank the pages of that site. Businesses should be prepared for a ranking shift as of September and should be ready to embrace this change and ramp-up their mobile-first marketing efforts.
2. Sketching/wireframing
After having thoroughly analyzed the market and the customer persona, created a customer journey map and decided on a business model, the next step would be to document and wireframe the app, to understand future functionalities.
Although it may look like time is not on your side, actually drawing detailed sketches of the future product helps enormously. “Who has time to doodle when the deadline is so close?!”, you may be asking yourself. Keep in mind that, without this necessary stage, you may be overlooking essential aspects that may, in the end, make the difference between your product and your competitor's.
Sketching does a lot more than simply tracing steps. It can be a powerful:
- Communication tool (for setting up common views of a project)
- Collaboration tool (serves the entire team, who can better understand the specifications and the necessities of the product)
Once the sketching part is over, wireframing will help refine the ideas and arrange all components of the design the proper way.
Never neglect sketching in favor of wireframing. They are both equally important and the latter comes as the natural continuation of the former. The whole sketching and wireframing process are the work of the designer, but assistance from the whole team is required for optimal results.
3. User interface design
Sketching and wireframing are processes tightly connected to this stage, in which clarity and usability gain almost total control. The User Interface Design is a bundle of:
- Information architecture (defined structure of the information)
- Interaction design
- Visual design
It basically includes refining all the information baggage accumulated so far, putting together all the elements a user may interact with while using your digital product. The focus of this stage is always the user. How will they react to each stage of the process of the app? Is the design intuitive? Do they know how to find their way around it? All of these are questions that the user interface design part should take into account. This is when your actual product starts to take shape.
4. Planning

Now it’s time to set everything in place. Before the execution continues, the team should estimate the time, effort and resources needed to ensure the scope of the project is met: front-end and back-end development time, the number of programmers for each stage, and the total cost.
According to the product requirements, the implementation plan will be set in place. This includes the:
- Roadmap
- Prototype (how complex will it be?)
- Resources (time and man-work)
- Costs
5. The clickable prototype
Once the User Interface Design is finished, it can be transposed into a clickable prototype. Sketches, wireframes, and user interface design are corroborated to generate a clickable sample of what is closest to the final version of the product.
“A prototype model is built to test a concept or act as an early platform to validate that a design meets the target user’s requirements.” Marc Serughetti, director of product marketing for virtual prototyping at Synopsys, quote from eetimes.
We’ve developed an efficient way of dealing with prototypes: a three-stage process that entails
- Working on “proof of concept”: we do market research, analyze the results, identify the key features needed for providing the concept for the digital product, we create user scenarios and we finally come up with the concept;
- A design stage: this is where the interactive screen mockup focuses on the interface and clearly emphasizes the main visual elements. To be even more efficient, we’ve created our own Design System to speed up the process and kickstart new projects faster.
- Coding in static mode: this helps stakeholders understand how users will interact with the product.
At this stage, testing plays an important part. Friends, family, coworkers – they should be the judge and jury for how the platform works, looks and feels. If the interaction they have is less than smooth and generates frustration, it’s back to the drawing board for your designers to fine-tune the details according to the feedback you gathered. If the users get their task done with minimum effort, in an enjoyable session, you nailed the UI design and can move to the development stage.
6. Development
You’ve come such a long way and you’re probably wondering how long it takes to actually build an app. The answer is “it depends”. Several variables directly impact the duration of the product development phase: the budget, the size of the software development team and their proficiency level. All these are clearly established during the planning phase.
Web applications are a lot easier to distribute, but they require better development skills (plus higher budgets). Getting a unanimous look and feel for all platforms intended, as well as a proper level of flexibility for them can be quite a challenge.
The main advantage of web apps is that they can be built using readily available technology (such as JavaScript), but the main drawback is that they won’t be able to integrate any of the smartphone’s technical assets.
Browse for web application developer jobs.
7. Quality assurance
Quality assurance needs to be in place from the very beginning. However, it is of crucial importance during development. A proper QA process leverages specific tools, functioning during precise stages.
The main stages of the QA process include:
- A preparatory phase (lasting from the very beginning of the development process to the primary form assembly of the digital product)
- The introduction of functional requirements
- Test documentation (depending on the complexity of a digital product, complex instructions need to be written)
- User feedback
- The preparation of a test environment
- Control
- Acceptance testing (checking of all the initially established acceptance criteria are fulfilled)
8. Launch, Maintenance, and Support
After the QA process is over and the product is in final format, the app is ready to be released into its natural habitat: the app store for mobile apps and the Web for... well, web platforms.
Depending on the complexity of the product, maintenance can include planning for continuous updates and testing upgrades. It is advisable that not all features of the product are released simultaneously; the core of the web or mobile app should come out at launch and the rest of the features should be released progressively, in accordance with the principles of agile development methodologies.
Your project budget should take into account the continuous revisitation of some of the product’s functionalities, for a determined period after launch.
Building a digital product is commitment
Building a digital product is long and costly. Apart from the money invested, it requires a long-term commitment. The initial research and analysis stage, that can sometimes take a few months, is almost entirely up to you. Deciding on the type of product you want to build, analysing its end-users and its Unique Value Proposition is a mandatory part of the journey.
Keep in mind that the project is not over once the app is live. On the contrary, hard work is just beginning. You’re in it for the long term – so don’t neglect any of the steps in the process.
Editor's note: this article was first published in September 2017 and has been updated on July 21, 2020.